Research has shown that more than 45 percent of people who come to an e-commerce site like Shopify are more likely to leave and not make a purchase if the site is slow. That is why image optimization is key.
From the creation of high-quality, low-size images, which can decrease the lag time of an online store, to boosting the user experience, image optimization is key to attracting and keeping shoppers.
That said, in this article, I’ll be discussing the concept of image optimization and divulging tips that will help to improve Shopify’s SEO ranking with image optimization. Read on.
What is image optimization?

Image optimization means refining the website images so that the pages on the site are lighter and load faster, and data usage is less.
Image optimization boosts your search engine optimization rankings and gives your visitors a more online experience.
Your site becomes more visible to the public on search engines, which ultimately results in more purchases.
It provides high-quality images with the optimal size, resolution, and format so that there is more user engagement.
Image optimization also incorporates naming images appropriately so that the various search engines can effectively scan them and fully comprehend the page context.
You can carry out image optimization by caching the images, compressing the images, or resizing them.
The goals of image optimization include:
- Reduction of page-load time
- Reduction of the data cost for loading the page
- Increasing your SEO rankings using SEO optimized images
- Attracting potential buyers and getting a purchase
- Increasing customer satisfaction through an increase in user experience
Additionally, image optimization features four main elements:
- The file size of the image (JPEG, PNG, or WEBP images)
- The image-size compression level
- The image width and height
- Finding the right balance between all the elements above for a better website performance
Why Is Image Optimization Important?
HTTP Archive data shows that image files that you don’t optimize contribute 75 percent of the weight of a webpage.
That can impact the performance of your website negatively because images make up the biggest percentage of the webpage size.
Image optimization reduces the overall weight of your site. Image optimization is useful for several reasons. Some of them include:
Improve Page Load Speed

Image optimization boosts the loading speed of your page and makes it work faster. It makes your shoppers have a better online experience on your page, which is likely to lead to a purchase.
This is significant because a two-second delay in your page’s loading time increases your bounce rate by up to 103 percent.
The page load speed of a webpage is the measure of how fast or slow your page contents load. It is also known as the page load time. It is the time your page takes to reveal its contents.
Page load time, in addition to image size, also depends on other factors like the website host, design, and layout.
If your page is slow with a load time of greater than three seconds, your conversions drop because your website’s bounce-rate increases significantly.
However, if the load time is less than two seconds, then your website visitors will love your site and have a great experience because they will spend more time surfing through your content.
Additionally, the faster your webpage loads, the higher Google ranks your pages.
Tools you can use to analyze the load time of your webpage include:
- Google’s PageSpeed Insights
- ImageKit’s Website Analyzer
- Web Page Test
Improve SEO Rankings

Besides improving page load speed, image optimization also helps you get better rankings on Google.
Image optimization makes web pages load faster, which is a ranking criterion for Google.
With better rankings, search engines and internet users can comprehend the content on your webpage better, and your website is more accessible online. That will generate more traffic, which is good for your business.
A recent survey showed that of all the searches made on Google, 32 percent of the search results were images, and that figure is significant.
Additionally, an increase in the importance of visual search has led to the incorporation of text and image queries into developing search functions.
Boost Conversions

There’s a direct relationship between the load speed of your webpage and your SEO ranking.
The faster your page loads, the more time your prospects spend on your webpage. That leads to a higher chance of conversions and purchases.
A Kissmetrics study revealed that 79 percent of prospective shoppers who don’t get satisfaction with the load speed of a web page don’t want to buy from the site again. Other Koz studies also confirm this pattern of behavior.
That is because when your page loads slower than two seconds, the probability of visitors leaving your site is higher.
Image Optimization Tips for Shopify
Now that you know why image optimization is important, here are some tips on image optimization for Shopify.
Compressed Picture
Compressed images decrease the size and details by cutting out header information.
Image formats that are compressible include:
- PNG
- JPG
- GIF
Compression allows you to alter the image size, quality, and detail level. However, there is a noticeable reduction in the quality of the product image.
Image with Alt Attribute
Alt attributes are texts that replace an image product either when your browser hasn’t loaded or for visually impaired people using the internet.
Depending on the settings of your browser, hovering over the image displays the alt text.
Alt text increases the SEO feature of your site’s content. Google uses alt text and the image title to process your images.
With good alt texts that have relevant keywords, your website will have a better rank in search engines and your e-commerce products will feature well in web searches and Google images.
When optimizing an image, you should always complete the alt attribute for all the image products on your site.
Below are some important tips to follow:
- Just like the names for your image files, you should describe the images plainly.
- You should not put too many keywords into the alt attributes.
- You shouldn’t include alt attributes for decorative images.
- You should ensure your alt texts make sense by writing coherently.
- You should check the alt attributes for all your product images regularly.
- You should include model or serial numbers for products that have them.
Choose the Right Image Format
Choosing the perfect image format is key to image optimization. The available formats include:
- PNG
- JPG
- GIF
For simple images, I recommend using the PNG format. However, for colored images, JPG is best.
Optimized Image Captions
Image captions are the tags that are below the images. Even though they don’t influence SEO directly, they are still present on your website and therefore positively impact user experience.
Image captions help to draw visitors to your web page’s content. It helps to reduce the bounce rate on your site.
Create an Image Sitemap

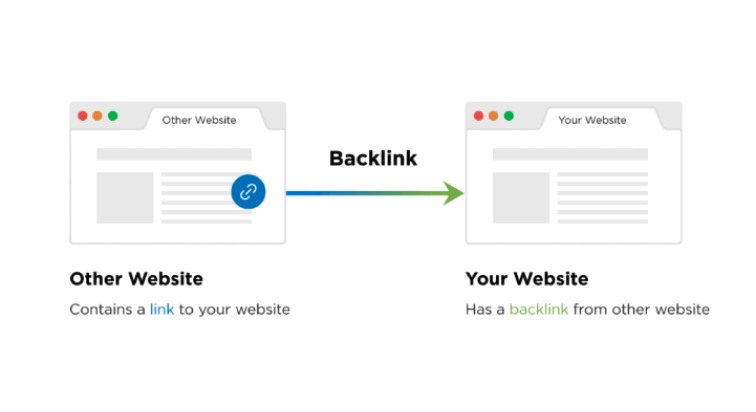
An image sitemap also helps with your site’s SEO rankings.
Image sitemaps are tools that give more information about the image content on your webpage.
It contains a list of the pages on your site. That helps search engines like Google know about the organization of your webpage.
To bolster your site’s rankings, include every meme, video thumbnail, photo, infographic, and any other content on the site map.
Image map entries should contain:
- Title
- URL location
- License information
- Description
- Caption
Furthermore, if there are video contents, video map entries should also include:
- Title
- URL location
- Raw video URL file
- Thumbnail URL
- Description
Additionally, image maps help search engine crawlers properly navigate through your site. That boosts your SEO rank as well.
Create Unique Images
Creating unique images is integral to image optimization. What’s more, Shopify stores value images highly, so you should make every image count by using unique images.
Resize Your Images in Line with Your Site Dimensions
Another way to optimize your images for your Shopify store is to resize your images appropriately.
Resizing the images helps to decrease your product image weight, which helps your page load faster.
You can achieve this by:
- Lossy compression – reduces the overall quality, data, and size of the images. It is an irreversible process, which is why you should always have a duplicate of the real image.
- Lossless compression – does not reduce the image quality. It reduces only the size. Apps that you can use for this include PicMonkey, Adobe Photoshop, Canva, Pixlr, and GIMP.
It’s important to remember that for all Shopify merchants, you should always ensure that all your images are below 70 kilobytes for the best experience.
Best Image Optimization App for Shopify Store (Includes SEO Image Optimizer)
As a Shopify store entrepreneur, knowing which app to use for image optimization can be a hurdle.
So, I’ve made a list of the best 10 apps you can use for Shopify SEO image optimization.
- SEO Image Optimizer
- Image Optimizer
- Banner Slider by Secomapp
- Plugin Speed optimizer
- ImageFinder
- Image Optimizer + Compression
- Image Slider, Product Carousel
- Minifier SEO Image Optimizer
- Awesome SEO Image Optimizer
- Variant Image Penguin