With the rapid development of Internet technology, people’s lives have become accustomed to the speed and convenience brought by the Internet, such as shopping, recruitment, and learning. We gradually lose the desire to wait. If the page loads faster than three seconds, at least half of the visitors will leave, so you need to strive for shorter load times.
The loading speed of the page is very important for a website. Google has taken page speed as one of the actual ranking factors. If your website is too slow, potential customers may leave you because of this, which will seriously affect your ranking and Conversion rate. Next, I’ll show you what web page speed is and how to improve it.
What Is Page Speed?

Page speed is an indicator of how fast a website’s pages load, meaning the amount of time you wait for a website’s page to appear on the screen completely and clearly. This is important for SEO because it helps improve your website’s ranking, user experience, and conversion rates. Improving it allows you to improve overall website performance and overall store performance.
How Important Page Speed Is for SEO
Decreasing the loading speed of the page will improve the following:
- Improve website conversion rate
- Improve your page’s ranking
- Reduce page bounce rate
- Increase the dwell time on the page

The above are all metrics to measure your page ranking, in short, a slow loading website can damage your Google SEO ranking.
Since page speed is so important, how does Google determine loading speed? You can check the loading speed of your website through Page Speed Insights, and this tool will provide you with solutions.
Testing Your Website’s Page Speed

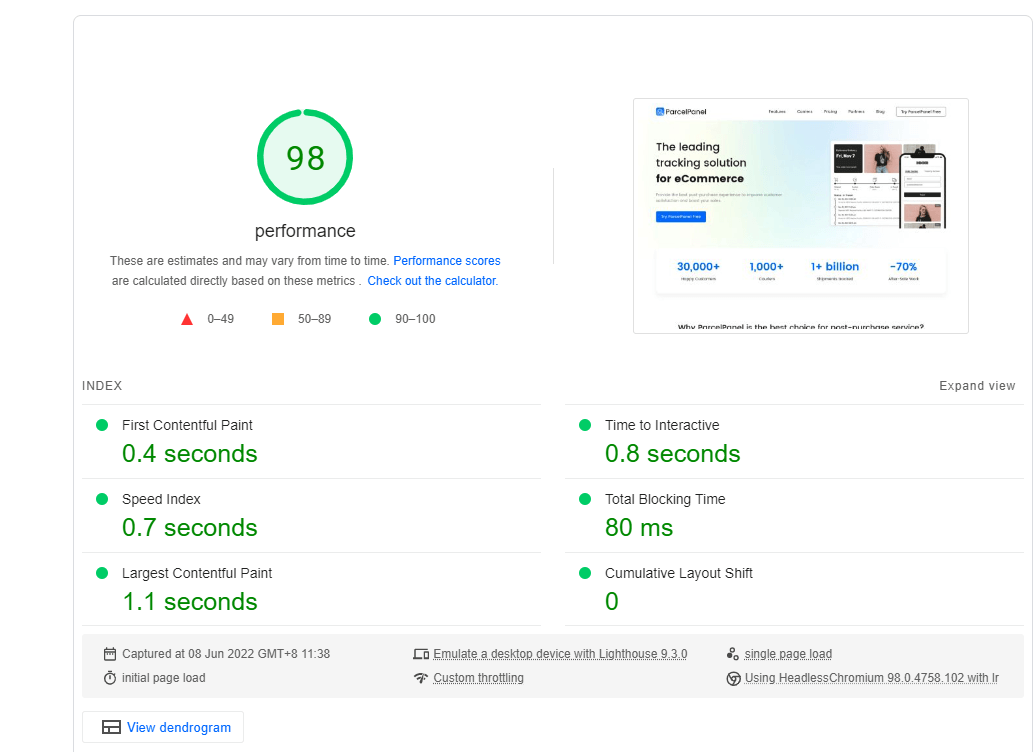
Google PageSpeed Insights is a popular tool for speed testing any page on your website with a score ranging from 0 to 100. If you get a higher score, it means that a particular website page is performing well. Google’s PageSpeed Insights helps you create better content or an improved page speed by providing you with suggestions after the test.
This application can test both desktop and mobile performances for a more detailed test. It may seem detailed and easy to use, but it’s better to be used by experts than by beginners. The report from Google PageSpeed Insight is written in two types: the lab and the field data. The first one is lab data which you can use to identify if there is any debugging issue to resolve and is collected from a controlled surrounding.
Field data, on the contrary, is the real-world history of a certain URL’s performance as well as a user’s record of performance using their device and network. This data is more authentic as it is not like the lab data that is based on the then trolled environment. Specifically, Google PageSpeed Insight reports other data such as the following:

– Performance score is the score overall.
– Summary of Origin is about the review of the Core Web Vitals.
– Opportunities are the suggestions generated by the app to help the website improve its page speed.
– Diagnostics is additional information about how a web page performed.
In checking your own website’s performance using this app, toggling between your mobile phone and desktops is highly recommended. This can help you optimize your content and page speed easier. Most of the time, users focus on the opportunities part of the report as they are concerned about how to improve their page speed and nothing more. They refer to such information for the next step to take on the overall improvement process of their website.
How to Improve Page Speed
Each page is unique, which is the reason why their page speed differs a lot. Despite that, you can still try some ways to improve your website page speed even before testing and getting suggestions from such tools. You may improve your page speed by any of the following means:
- Learn to compress your files. When you upload your files to your website, make sure to use compressed folders. Use an app to help you do the file compression effectively for your files that contain CSS, HTML, and others. However, this does not apply to images. Photoshop is what must be used for that so you can maintain the good quality of your images.

- Clean up and minify your code. This involves code optimization such as removing commas, periods, spaces, etc. You may also remove unused codes and code comments. Lots of HTTP requests can slow down SEO pages, Minimize the use of CSS, HTML, and Javascript as much as possible to dramatically increase your page speed. Google recommends using CSSNano and UglifyJS.
- Optimize your images. Your image file must be in the right format like PNG or JPEG depending on the type of image it is. With graphics that has not more than 16 colors, PNG is a good choice, while for photographs, it is JPEG. Using CSS, images can be compiled into one big file that, when uploaded to a website, uploads all at once. Recommend a picture compression tool, the operation is simple and fast, it can compress 20 images no more than 5M at a time, It will use less bandwidth and load faster.

- Avoid too much redirect. Redirecting means directing users to another page on the website which adds to the waiting time for users. This process often leads to slower loading of a page and customers’ boredom in waiting too long. Use Ahrefs‘ Site Audit feature to help you identify which pages are redirecting and inform solutions to fix redirects more efficiently
- Improve the response time from the servers. The average server response time is up to 200ms. If you cannot achieve that, then it means there can be some problems with your page. such as slow database queries, memory starvation, slow routing, slow application logic, etc.
Final Words
Page speed is just one of the key factors that you need to take care of if you want more traffic and conversion rates. It’s just simple as that. Yet, not all website creators know that. Do not be one of those who just wait for their website page to load each time. Try doing the steps mentioned about for better website and mobile phone performance.