Whether it’s meta titles, meta descriptions, or robot meta tags, one thing is for sure – if you’re a website owner, and you don’t use meta tags in your SEO arsenal, then you’re missing out on an incredible opportunity to rank higher on Google search engine result pages.
But don’t worry, as in this article, I’ll be running through the beginner’s guide to Meta Tags for SEO—what meta tags are, why you should use them, and how to best use them for higher SEO rankings.
Therefore, I urge you to read on.
What Are Meta Tags?

Meta tags are a part of the HTML tags and codes for your website.
They give information about the contents of the pages on your website in the HTML document.
The information is called metadata.
It is read by web crawlers and search engines and is usually not shown on the web page.
Google, Yahoo, Bing, DuckDuckGo, Yandex, and other search engines need meta tags to better comprehend the contents of your web pages.
They use the information to rank your web pages and to show snippets in search results pages.
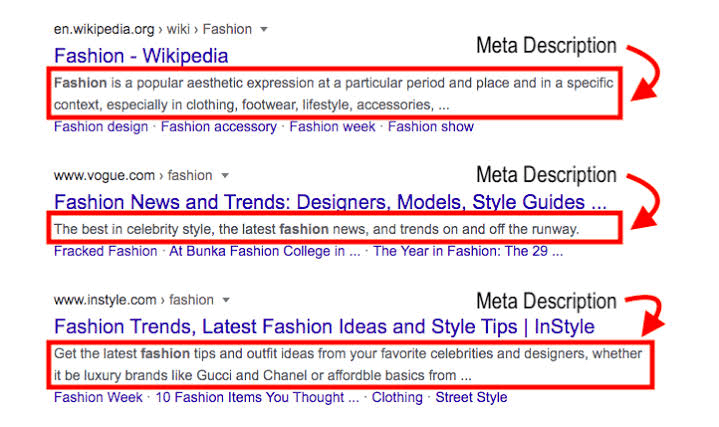
The titles and brief descriptions you see on the search engine results pages are provided by meta tags, specifically the meta title and meta description.
They may ignore meta tags in certain situations.
Therefore, meta tags create the first impression internet users and search engines have of your website.
They are very important for a good user experience and SEO purposes.
Why Are Meta Tags Important?
As I’ve said earlier, meta tags are code snippets that help search engine robots better understand and navigate your web pages.
They are not visible because they are a part of the HTML code.
Meta tags also play a big role in the SEO world.
Here are some reasons why meta tags are important and why you should use them:
- Meta tags help Google understand your web page’s contents better.
- Meta tags help web robots like Google Bots crawl and index your website.
- Meta tags are important for the organic rankings of web pages.
- Meta tags help internet users better understand what your web pages are about, which is useful for better click-through rates.
- Meta tags help search engines know how to display your content in the search result pages,
- Meta tags help web browsers know how you want your content displayed to visitors.
Here are the most relevant meta tags and the best ways of optimizing them to rank higher on Google and other search engines:
- Meta Title
- Meta Description
- Meta Robots
- Meta Charset
- Meta Viewport
- Meta Refresh Direct
The Most Important Meta Tags You Need
In this section, we’ll see the most important meta tags you need for ranking purposes.
Meta Title

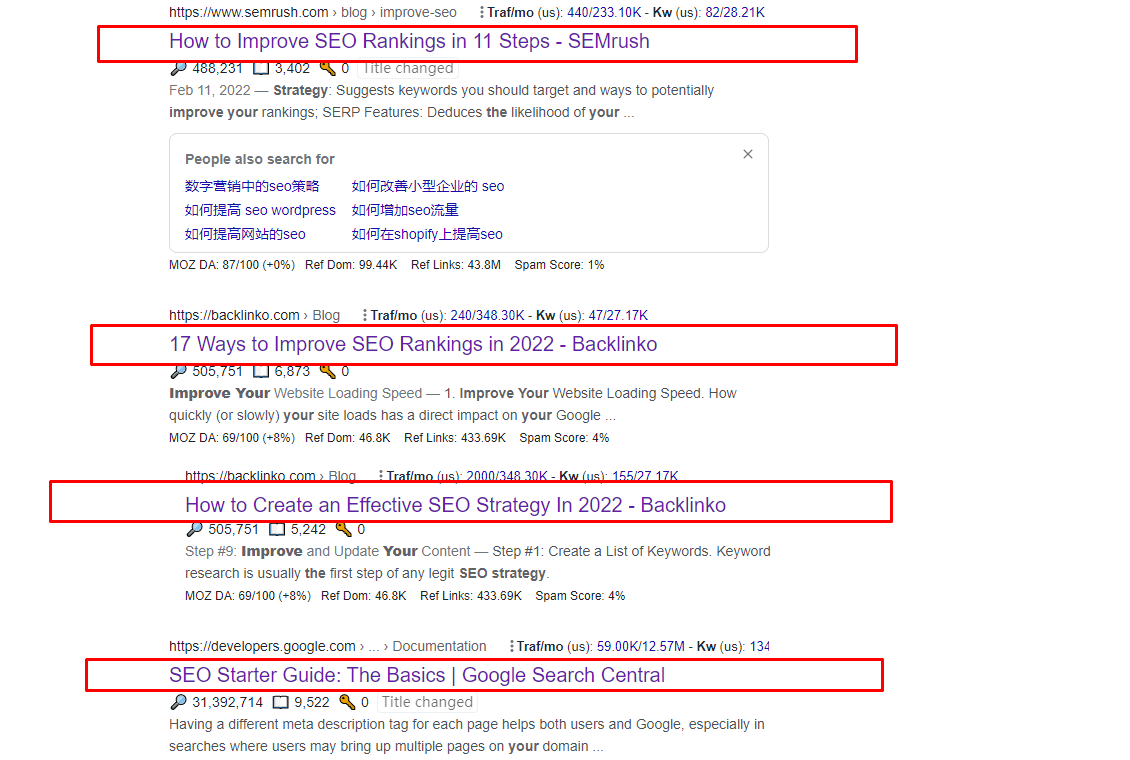
Meta titles are the bolder blocks of text you see on Google search engine result pages whenever you make a search query.
Search engines like Google display meta titles as the page titles in the search engine results pages.
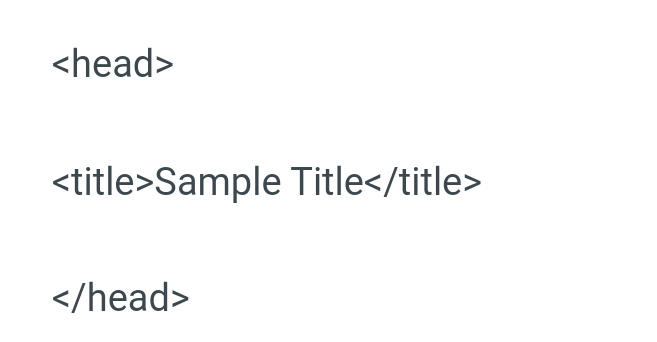
In your HTML code, meta titles are the first and most basic HTML elements.
It tells search engines like Google and your visitors the title of your web page.
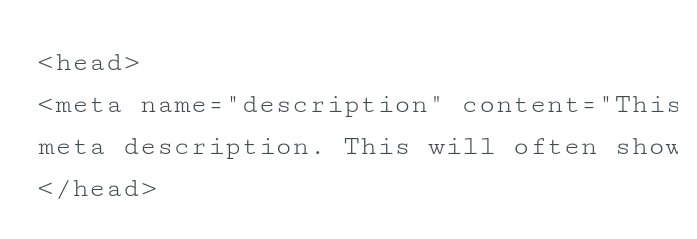
You add meta titles to the “head” part of the HTML code. Below is a sample format:

What’s the Need for SEO?
Meta titles are arguably one of the most important meta tags for SEO because they directly affect the rankings of your website.
They are an essential component of on-page SEO and are a ranking factor.
Therefore, if you don’t have meta titles, you’re doing yourself a great injustice SEO-wise.
Meta titles are key for SEO because they provide visitors with a quick overview of what your content is all about and how relevant it’ll be to their search query.
It’s the principal yardstick through which users determine whether or not to click on your website from the result pages.
Additionally, meta titles are displayed on the browser and the search engine results page when users visit your website.
They are also important when you want to shuffle between several browsing tabs because you can view the title of the web page on the browser tab.
It is therefore of paramount necessity that you employ top-notch meta titles on your pages.
What Are the Best Practices for Meta Titles?
- Your meta titleshould be original for all your pages.
- It should be concise and very descriptive.
- Your meta titles should feature a title case or sentence case.
- Do not use vague and generic meta titles.
- Meta titles must be relevant to the search query.
- It should be under 60 characters long.
- Your meta titles should have modifiers—like how-to, buy, tips, top, find, and so on.
- If your brand is very popular, then include it in your meta titles for more clicks.
- Your meta titles should be clickable.
- Incorporate numbers into your meta titles if possible, as this works better.
- Your meta titles should incorporate target keywords where appropriate, especially at the beginning.
Common Errors with Meta Titles
- Not using meta titles: Google stipulates that all your web pages should have meta titles.
- Inappropriate length- Always ensure your meta titles are of the standard length of not more than 60 characters. They should be succinct and super-explanatory, not too long and wordy.
- Several meta-titles- It’s very bad practice to have more than one title tag per web page. If you have multiple meta titles on one page, Google may display one that you don’t like or that’s not very effective.
- Duplicate titles: When you have the same meta titles for more than one page, you can create confusion for search engine robots. Therefore, all your web pages must have different descriptive meta titles.
Meta Description
A meta description is a summary of the contents of a web page.
They are used by Google and other search engines for snippets of answers in the search engine results pages.

It is an HTML description tag, a short snippet code of about 155 characters that gives a summary of the content of a web page, telling your users what your content is all about.
Here is an example of an HTML description code:

Meta descriptions are displayed by search engines whenever they contain a phrase in the search query.
It is displayed beneath the page title and page address/URL on the search engine results page.
The meta description is a critical pillar of on-page SEO, so it’s integral for you to understand and use it well.
In some scenarios, Google will opt for another snippet answer and will not display your preferred meta description.
However, it’s still worth the effort to try because the more optimized your meta description is, the higher the chance of Google using it.
Meta Description and Why It Is Good for SEO
Meta descriptions provide users with general information about the content of your web pages.
It should give a brief and relevant summary that’ll interest internet users enough to click on your web page.
Additionally, they help to convince users that the page they are about to click on is relevant to their search query.
Even though meta descriptions do all this good stuff, Google says they do not use meta descriptions as ranking criteria and so they do not directly affect your website rankings.
Note that the keyword there is direct. The juicer your meta descriptions are, the more likely a searcher will click on your website, and the higher your click-through rates, the more rankings you’ll have.
You should not only inform your visitors what they’ll see on your web page, but you should present it in a way that is enticing for them to want to click on your web link.
Therefore, to summarize, meta descriptions help generate click-throughs for your web pages.
What Are The Best Practices for Meta Descriptions?
Below are some of the meta description best practices to apply for better SEO:
- All of your web pages should have an original meta description.
- Do not use generic meta descriptions.
- Use accurate summaries of your content.
- Your meta description should be actionable, motivating, and clickable. You should tell the user what he/she will get from visiting your page. It shouldn’t be cryptic, dull, or too difficult to understand.
- Apply sentence case to your meta description.
- Your meta description length should be below 160 characters.
- Your meta description should be relevant to the search query.
- Employ active voice,
- Use calls-to-action like “learn more,” “try for free,” “get it now,” “read on,” and so on to get users to click.
- Incorporate your target or primary keywords where appropriate, especially in the beginning. That’ll entice Google into using your meta description more.
- Your meta descriptionmust matches your content. Never use meta descriptions as clickbait, as it’ll only be counterproductive. When users find out that your content doesn’t match your meta description, then your bounce rate will hit the roof. That’s very bad for SEO.
Common Errors with Meta Descriptions
Here are the most common errors with meta descriptions that you should aim to avoid:
No Meta Descriptions
It’s a very big error not to incorporate meta descriptions on your web pages.
Google is very clear on this because it says there should be a meta description on every page of your website.
Inappropriate Length
Google stipulates that there are no requirements per se as to how long a meta description should be because the snippets are usually shortened when there is a need to fit the width of the device.
However, the best practice is to keep it short and as descriptive as possible.
If you wouldn’t want your meta description to be truncated, then I must mention that the metric Google uses to measure the length of meta descriptions is the pixel appearance on the search engine results pages.
The limit is 929 pixels on desktops, which amounts to about 158 characters, and on mobile, it is 680 pixels, which amounts to 120 characters.
Therefore, anything between 120 and 158 characters is optimal so that when Google decides to use your well-crafted meta description, it won’t be truncated.
Duplicate Meta Descriptions
You should have different meta descriptions for all of your web pages.
When you use the same meta description for multiple web pages, it can confuse Google bots when crawling and indexing pages.
Also, the user experience will be reduced because all the web pages will look alike, which is bad for SEO.
Several different meta descriptions on the same page
When you have two or more meta descriptions on one web page, you’re creating confusion for search engine robots.
Each page should have a unique meta description.
Meta Robots
The Meta robots tag provides Google and other search engines with the needed information on how to crawl and index the content of your web pages.
Why Is a Meta Robot Tag Important for SEO?
If your meta robot tag has incorrect attributes, the effect will be bad for your ranking on the search engine results page.
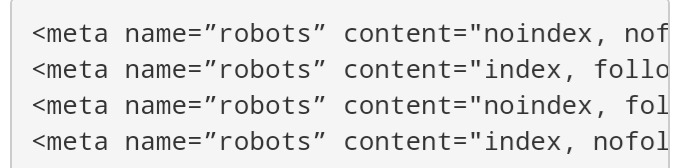
Below are things to take note of about meta robot tags:
- index: informs Google and other search engine bots to index a web page.
- noindex: informs Google and other search engine bots not to index a web page.
- follow: informs internet robots that you vouch for the links on a web page and that they can crawl it.
- nofollow: informs search engine robots that they should not crawl links on a web page and that you don’t endorse them.
An effective way of using them is:

Meta Robots Tag-Best Practices
- You should only apply meta robots tags when you want to restrict search engines from crawling a web page.
- Don’t use meta robot tags in the form of robots.txt to block web pages.
Common Errors with the Meta Robots Tag
- txt blocks noindex pages: This error keeps Google from identifying the noindex tag. So, they’ll index the web address nonetheless.
- Roguemeta nofollow: This error keeps Google from crawling the web address on the web page. Therefore, the important contents on the web pages are not seen and indexed.
- Rogue meta noindex: This error stops Google from indexing a web page, so it doesn’t have any web traffic.
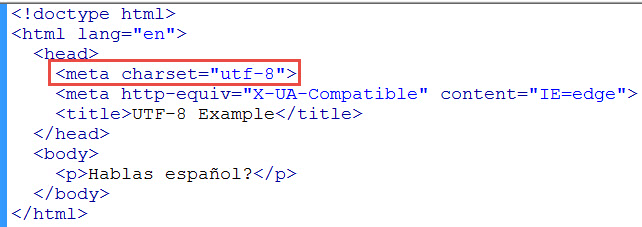
Meta Charset
The Meta charset dictates the encoding for the characters of the contents of your web pages.
It tells your visitors’ browsers how they should display the text on your web page.

The two most common character sets include:
- UTF-8-Thisencoding character is for Unicode.
- ISO-8859-1- This encoding character is for the Latin alphabet.
Why Meta Charset Is Important for SEO?
When you have issues with the formatting of your web page’s characters, your contents will appear broken, which is bad for the user experience.
Best Meta Charset Practices
- Always use meta charset tags.
- Apply UTF-8 as much as possible.
Meta Viewport
Meta viewport tags are those meta tags that are responsible for setting the area that is visible on a web page.
It gives browsers instructions on how they should render web pages on different screen sizes—desktop, mobile, and tablets.
Meta viewport tags look like this:

Why Are Meta Viewport Tags Relevant for SEO?
Meta viewport tags are important because when they are present, it tells search engines like Google that your web pages are mobile-friendly.
That is very important because a mobile-friendly website will rank higher on Google search engine result pages than one that is not.
Since the bulk of internet searches are done on mobile devices, this meta tag is very essential.
If users visit your website on a mobile device and the desktop version loads, they are very likely to leave your site, which will increase the bounce rate.
Additionally, the user experience will fall too, which is bad for SEO.
Best Practices for Meta Viewport Tags
- You should apply meta viewport tags on all your web pages.
- The standard tag should be used.
Meta Refresh Direct
The meta refresh direct tag is a meta tag that redirects the web browser of your users to another web address or URL after a given time.
Why is the Meta Refresh Direct Important for SEO?
You should not use meta refresh to redirect data. That is because:
- Not all web browsers support them.
- They can generate security concerns and create user confusion.
- They can be time-consuming because the pages require analysis before the destination URL can be seen.
Meta Refresh Direct-Best Practices
- Don’t use the meta refresh redirect tag. Use it only when it’s very necessary.
- You should apply a 301 redirect instead.
Conclusion
We have covered the six most important SEO-friendly meta tags that you need to rank higher on Google search engine result pages.
All you need to do now is get to work, applying these best SEO-friendly meta tag practices.